Stage Three
Visual Design
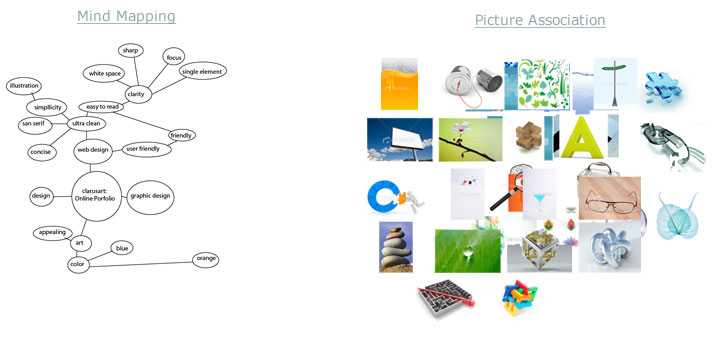
Brainstorming
- Reviewing the vision and objective of the website
- Determining the mood, tone (attitude), and style of the website
- Finding ways to convey site objective and Call to Action
- Gathering, words, images, colors, fonts, and shapes that represent the objective, vision, and tone (attitude) of the website

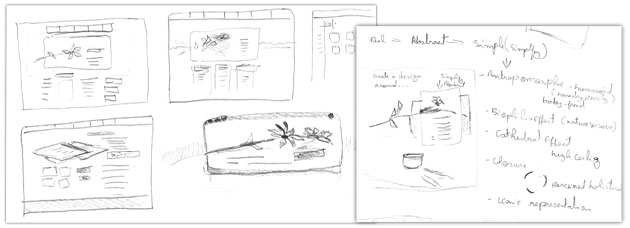
Conceptualization
- Creating and sketching cohesive visual solution using brainstorming results
- Implementing analogies and metaphors to express site objective
Experimentation
- Creating mood board
- Creating layout sketches

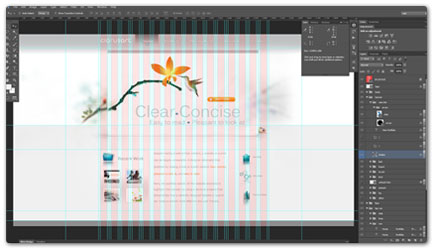
Crafting
- Creating a layout that effectively reflects the theme and personality of the existing content
- Placing objects in a way that lends visual balance, hierarchy, and an overall harmony to the website
- Refining and polishing the website's look; adding details and embellishments as necessarily to achieve a cohesive, visually pleasing look

Transferring files
- Measuring, Slicing, and optimizing images
Resources
Books
- Creative Workshop by David Sherwin
- The Web Designer's Idea Book by Patrick McNeil
- Universal Principles Of Design

